Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
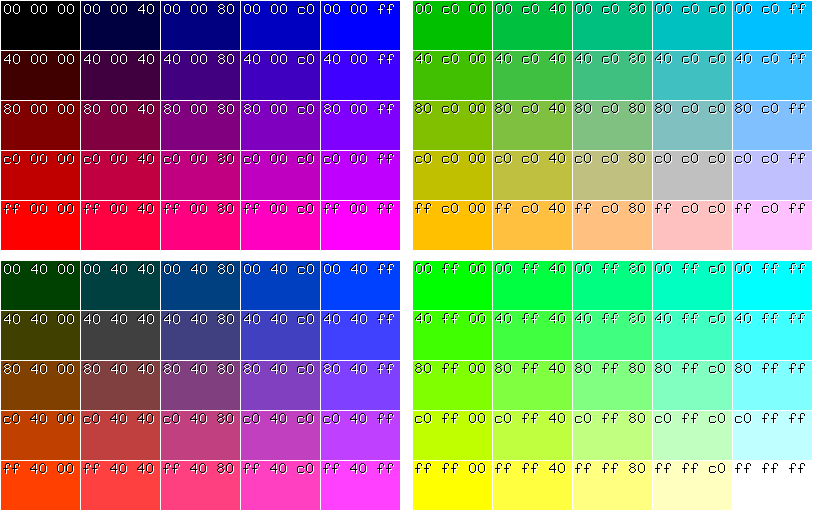
Los códigos de color hexadecimales son valores que le indican a la pantalla cuánto color mostrar. Los valores son un código especial que representa valores de color de 0 a 255.

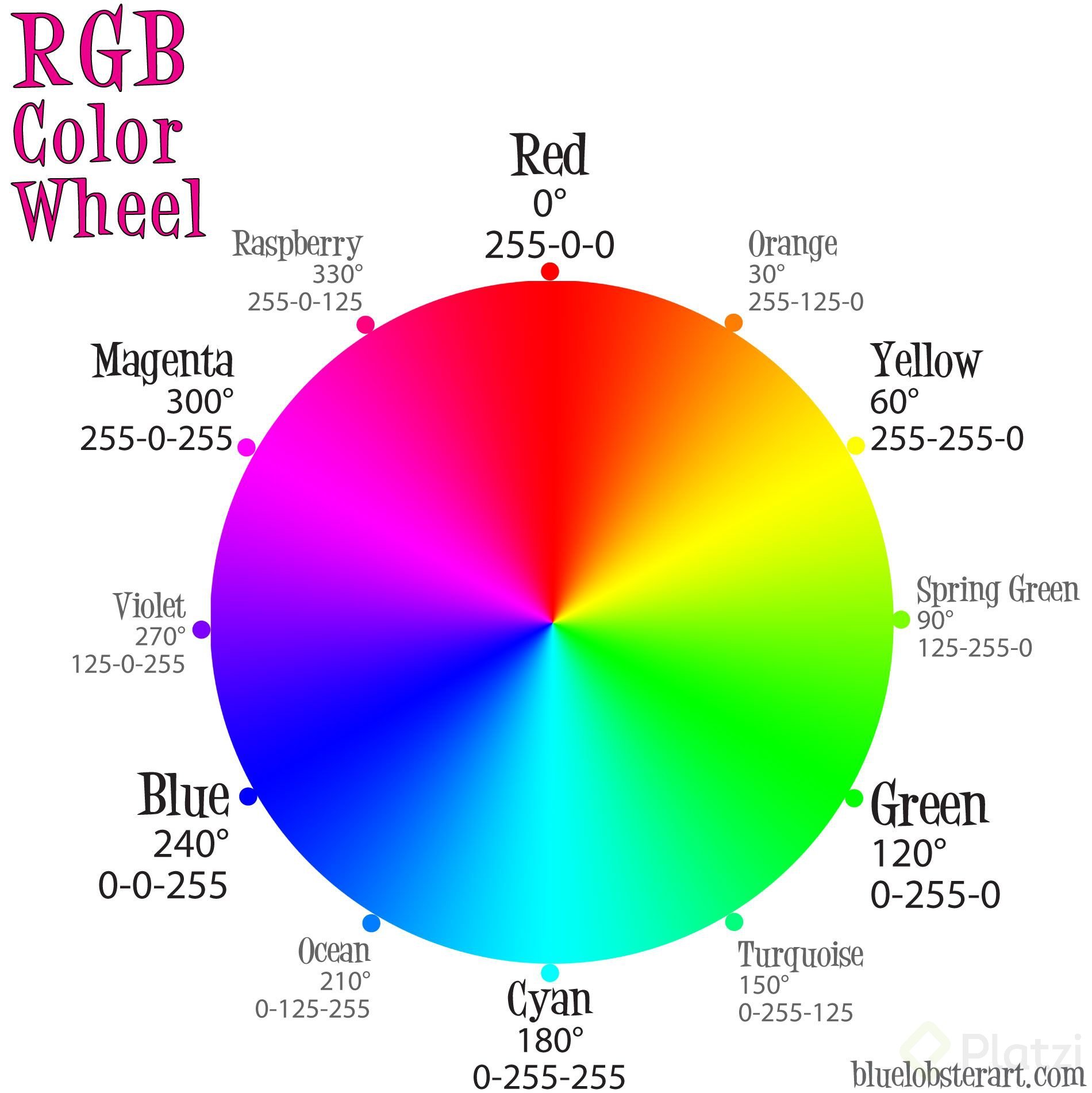
RGB se trata de un modelo cromático mediante el cual seremos capaces de representar distintos colores a partir de la mezcla de estos tres colores primarios.

El modelo HSL,define un modelo de color en términos de sus componentes constituyentes.El modelo HSL se representa gráficamente como un cono doble o un doble hexágono. Los dos vértices en el modelo HSL se corresponden con el blanco y el negro, el ángulo se corresponde con el matiz, la distancia al eje con la saturación y la distancia al eje blanco-negro se corresponde a la luminancia.

Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo la alineación de en texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Para centrar una imagen solemos utilizar la etiqueta < center > desde el html,pero ahora desde CSS tenemos que utilizar text.align:center;
Para insertar un borde ,tenemos que utilizar la etiqueta border:colo que quieras el tamaño solid
Para añadir una imagen con un enlace a una pagina web,tienes que utuluzar la etiqueta < a href="direccion de la pagina">< img src="direccion foto ">